오늘은 myql 연동하여 간단히 장고 어드민 사이트에서 데이터 추가하여 꺼내오는법 다룰게요
사실,., 포트폴리오에 서버는 전혀 필요가 없지만!
저희는 aws배포가 최종 목적 이기도하고 글 쓰면서 이것저것 제가 추가 하고 싶은 기능들
추가할 예정이니 필수 기본세팅인 mysql 연동하러 ㄱㄱ
일단 설치부터 해야하는데요 설치 방법은 제pc에 이미 설치가 되었는 관계로...
이분 글을 참고하여 설치해 오세요!
https://m.blog.naver.com/bjh7007/221829548634
[MySQL] MySQL 다운로드 및 설치 방법(Workbench)
안녕하세요 이번에는 MySQL을 Windows10 운영체제에서 간단히 설치하는 방법에 대해서 알아보도록 하...
blog.naver.com
잘 설치하셧으면 갈게요~
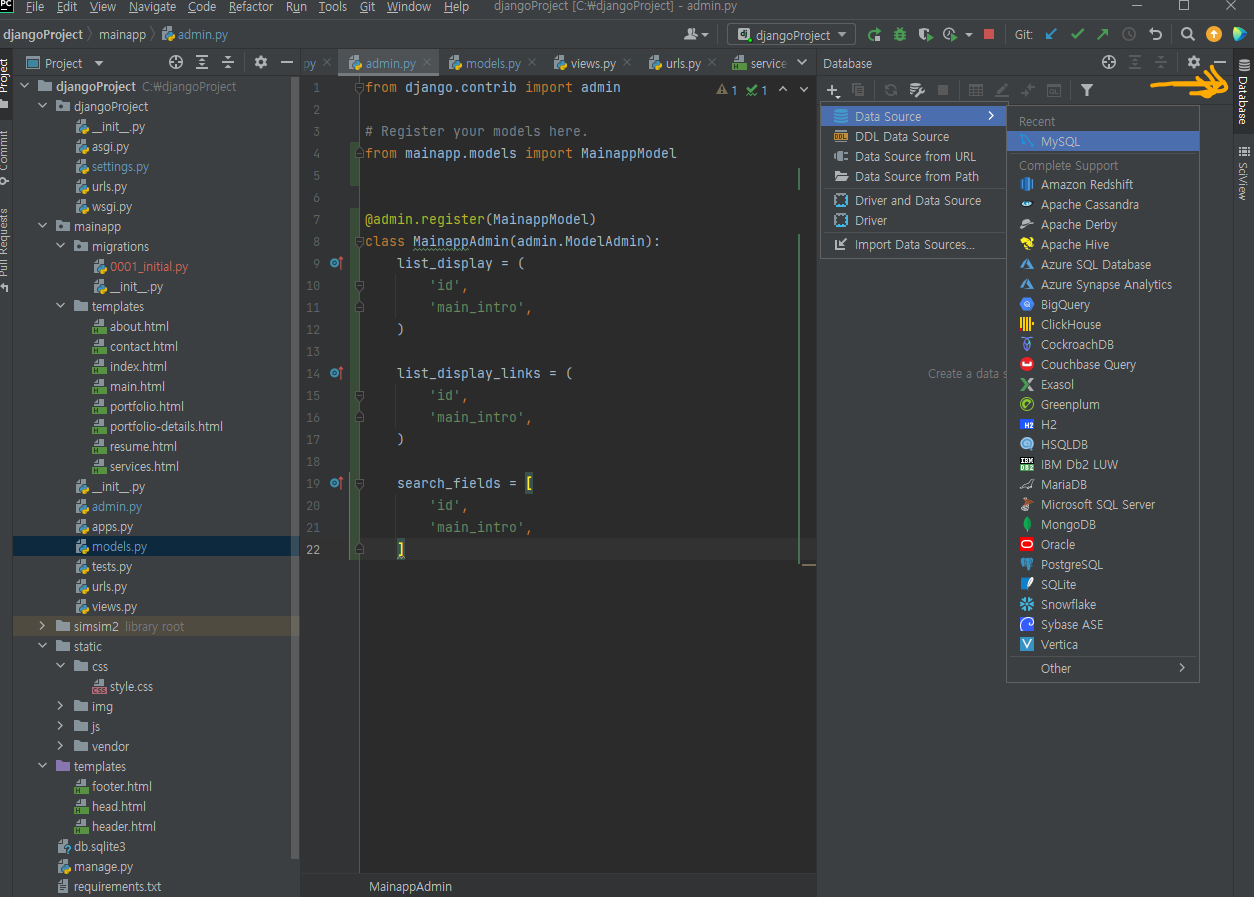
먼저 테이블 생성해줄게요 파이참을쓰시면 바로 데이터베이스 툴 사용이 가능한데요
Mysql눌러 주시고 django-portfolio데이터베이스를 만들어줄게요
저같은 경우 원래 dbeaver라는 db툴을 사용하는데 그건 따로 다뤄볼게요 장고에선 어드민 사이트에서
데이터 확인이 가능하니 db툴은 안다뤄도 될것같아서 파이참 기능으로 간단하게 진행할게요


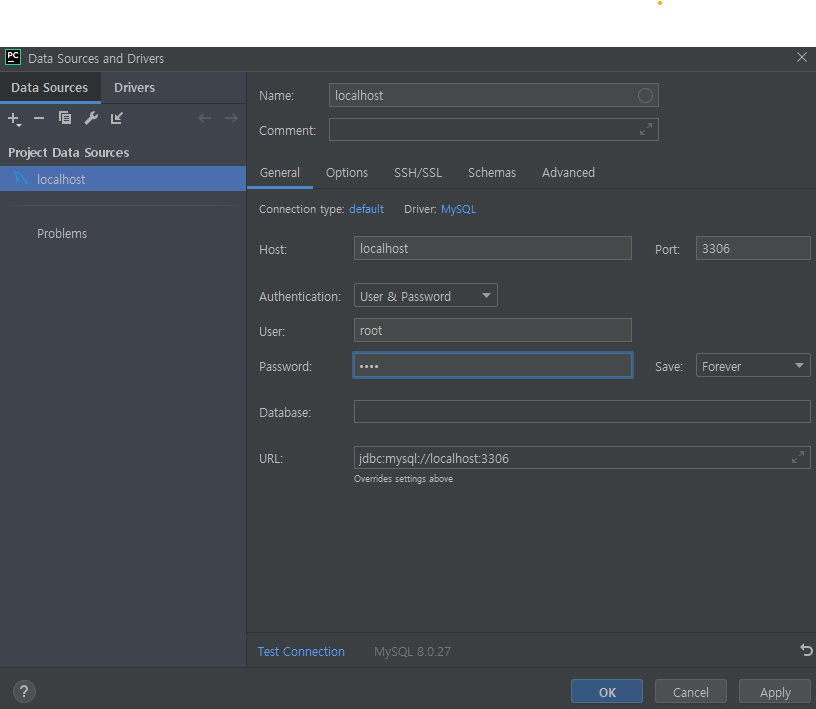
Name @localhost에서 @제거해주세요 스크린샷을 잘못 찍었습니다
Name = localhost
hosy = localhost
User = mysql 다운로드 받을때 설정해둔 설정 입력
passwword = mysql 다운로드 받을때 설정해둔 설정 입력
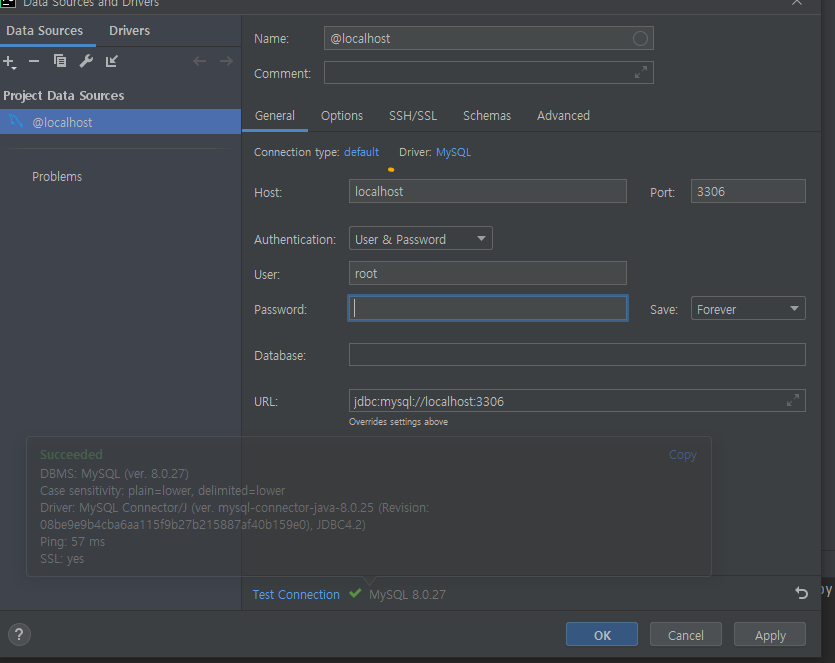
Test Connection 클릭해보고 드라이버 다운로드 받으라고 뜨면 다운 받아주세요
아래 사진처럼 되면 연결 성공!

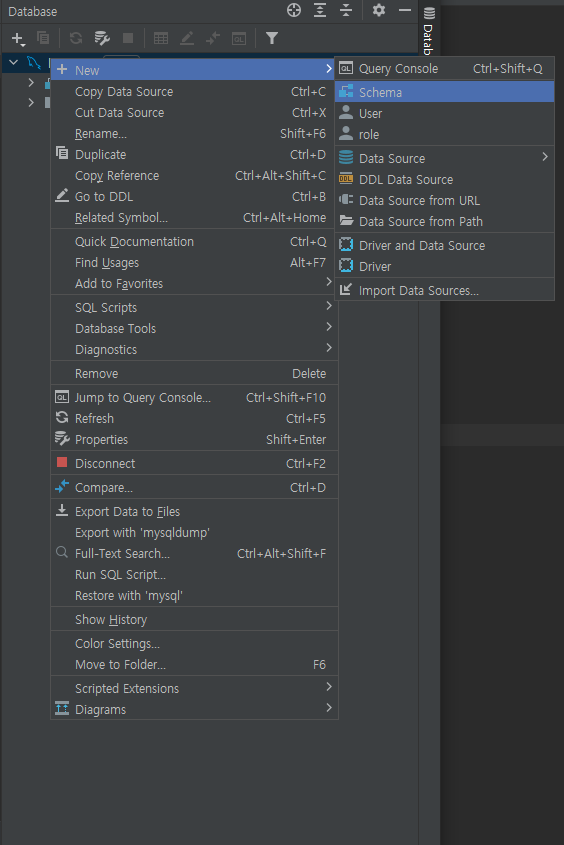
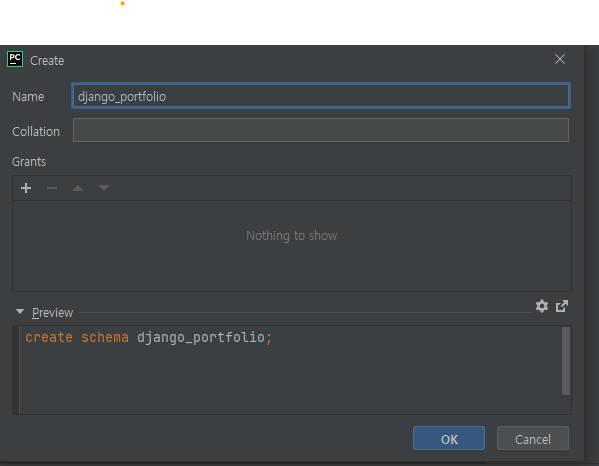
localhost - new - Schema

django_protfolio 데이터베이스 생성 해줄게요
OK클릭

생성끝!
데이터 베이스가 만들어졌으니 연결하러 ㄱㄱㄱㄱ
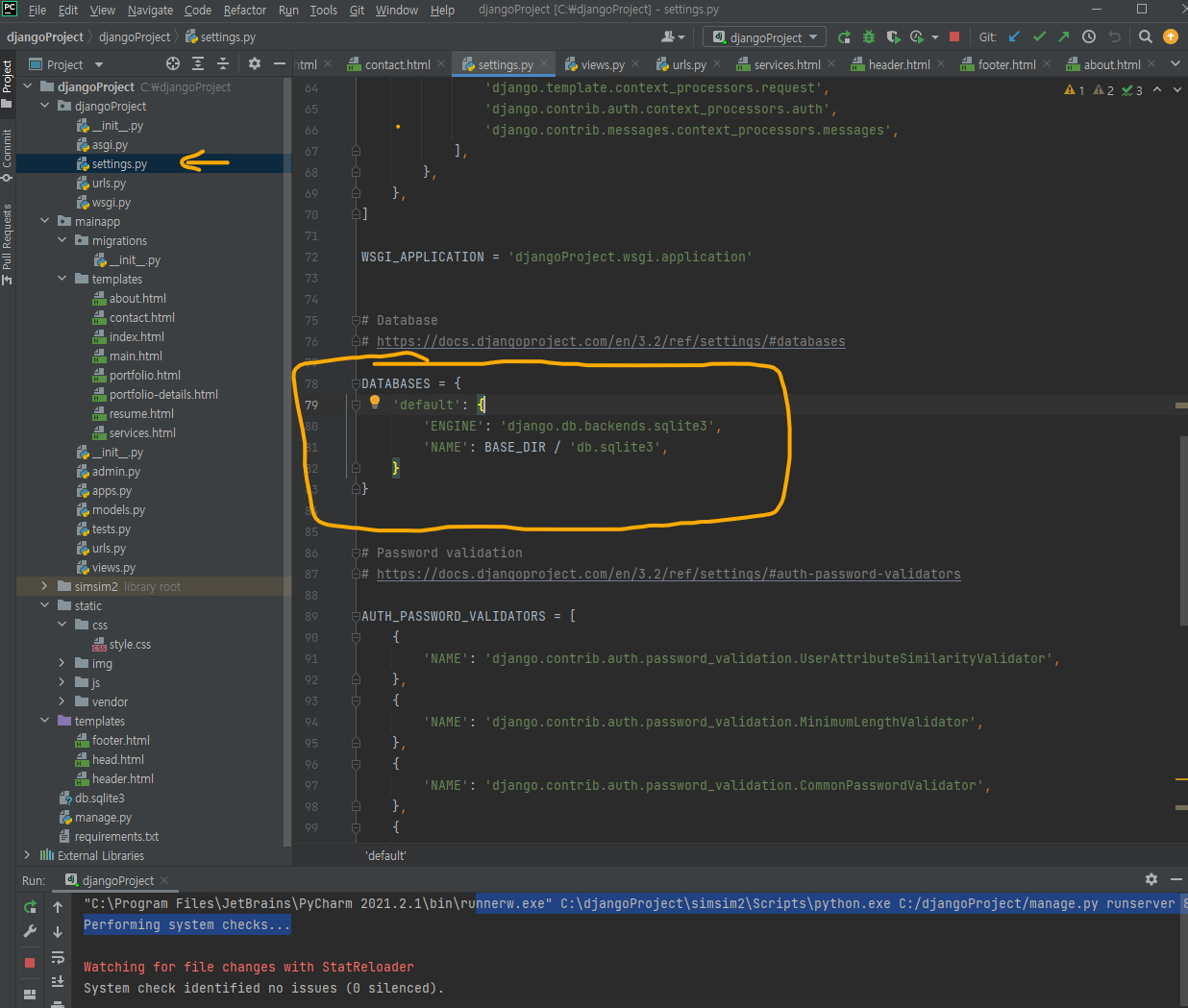
setting.py로 가줍니다
DATABASES 부분 변경


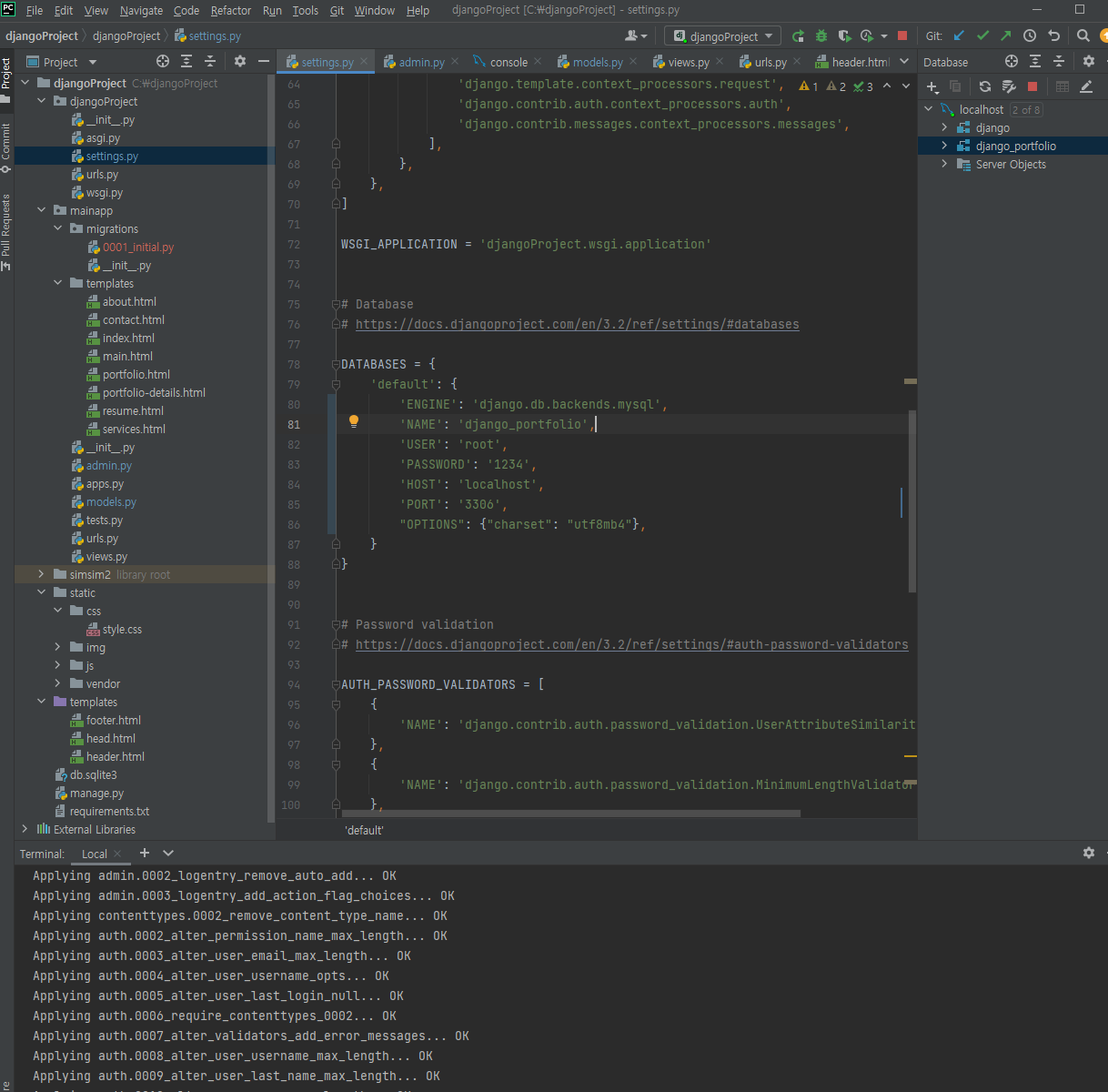
이렇게 변경해주세요
NAME = 본인이 만든 데이터베이스 이름입니다 저는 방금 djnago-portfolio로 생성했죠
비밀번호는 관리 잘해주세요
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'django_portfolio',
'USER': 'root',
'PASSWORD': '1234',
'HOST': 'localhost',
'PORT': '3306',
"OPTIONS": {"charset": "utf8mb4"},
}
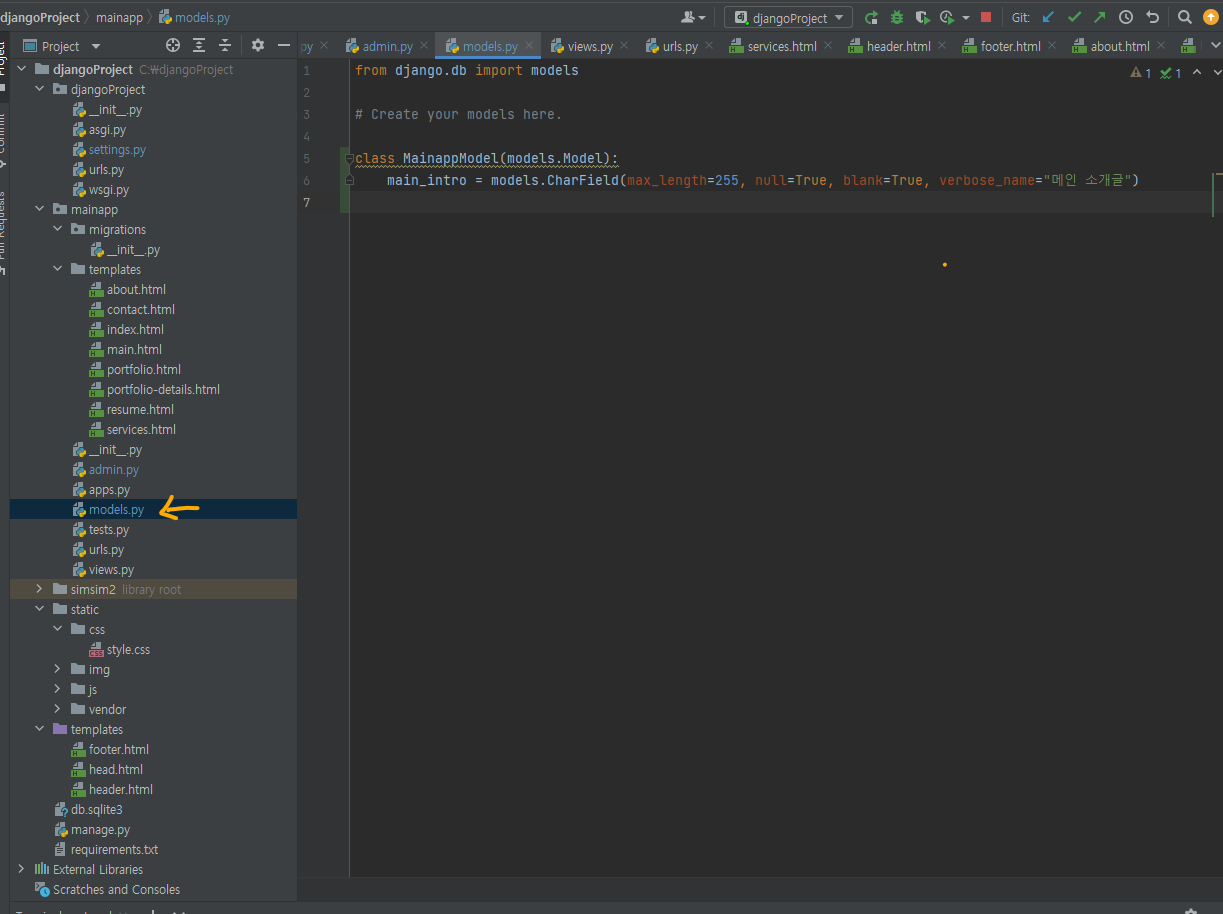
}mainapp -model.py
모델을 추가해줄게요
class가 테이블이라고 보시면되고 안에 main_intoro가 컬럼입니다

from django.db import models
# Create your models here.
class MainappModel(models.Model):
main_intro = models.CharField(max_length=255, null=True, blank=True, verbose_name="메인 소개글")
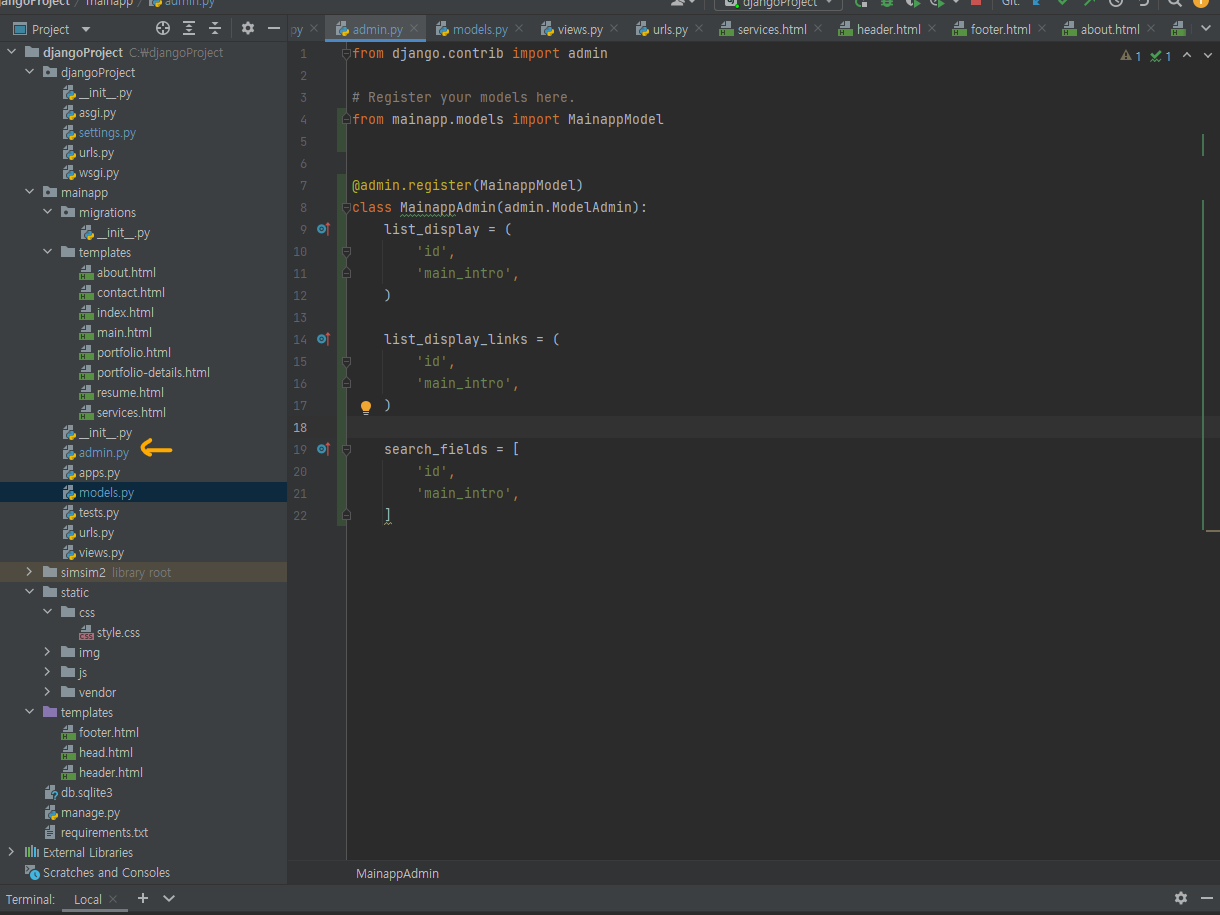
mainapp -admin.py
어드민 페이지 설정 해줄게요 다 설명하긴 힘드니 대충 넘어갈게요

from django.contrib import admin
# Register your models here.
from mainapp.models import MainappModel
@admin.register(MainappModel)
class MainappAdmin(admin.ModelAdmin):
list_display = (
'id',
'main_intro',
)
list_display_links = (
'id',
'main_intro',
)
search_fields = [
'id',
'main_intro',
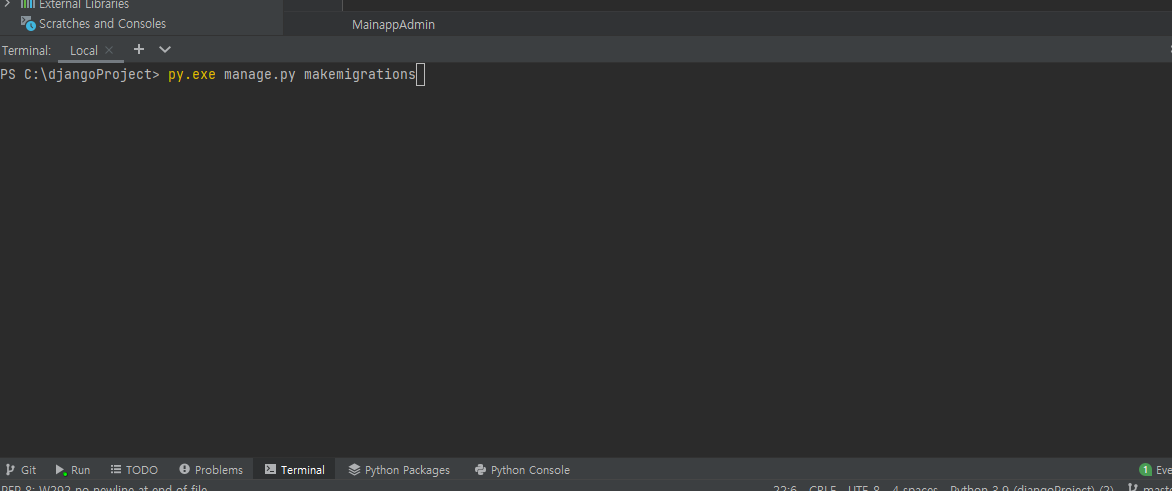
]터미널로가서
python manage.py makemigrations 입력

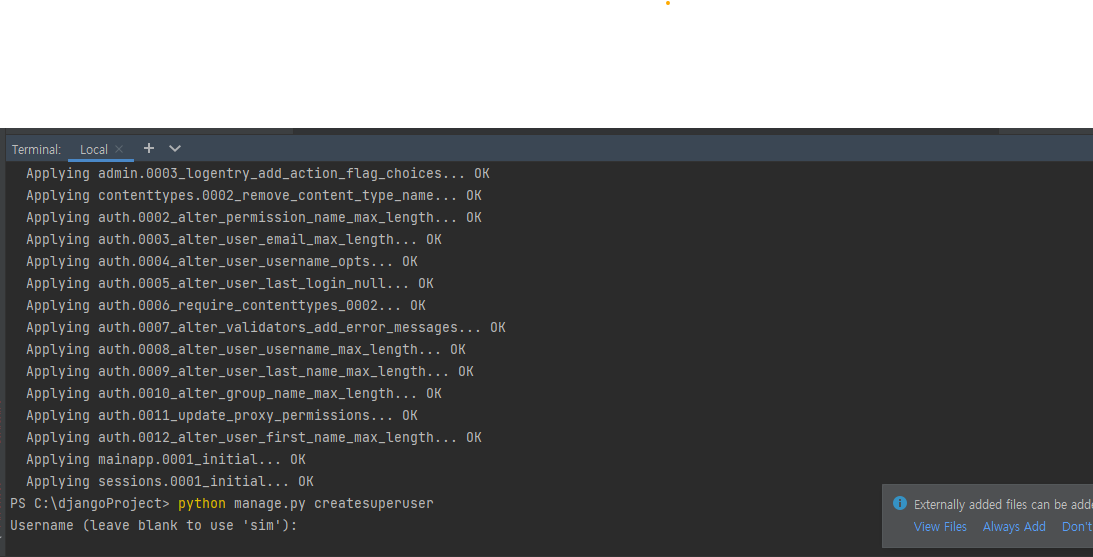
py.exe manage.py migrate 입력


이렇게 잘 되시면 성공
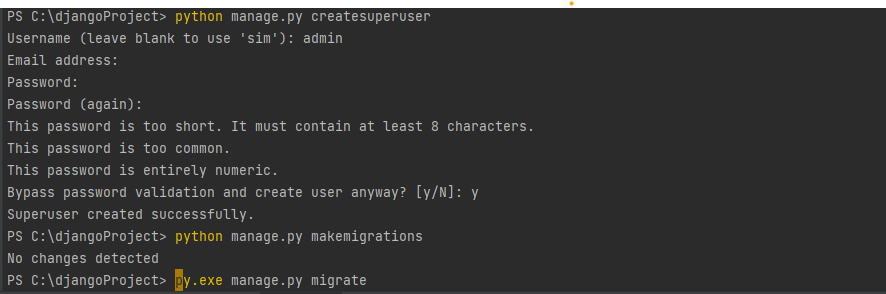
어드민 페이지 접속을위한 관리자(superuser)생성해줄게요
python manage.py createsuperuser 입력후 아이디 비밀번호 설정해주세요 [y/N]나오면 y입력

서버 올리고
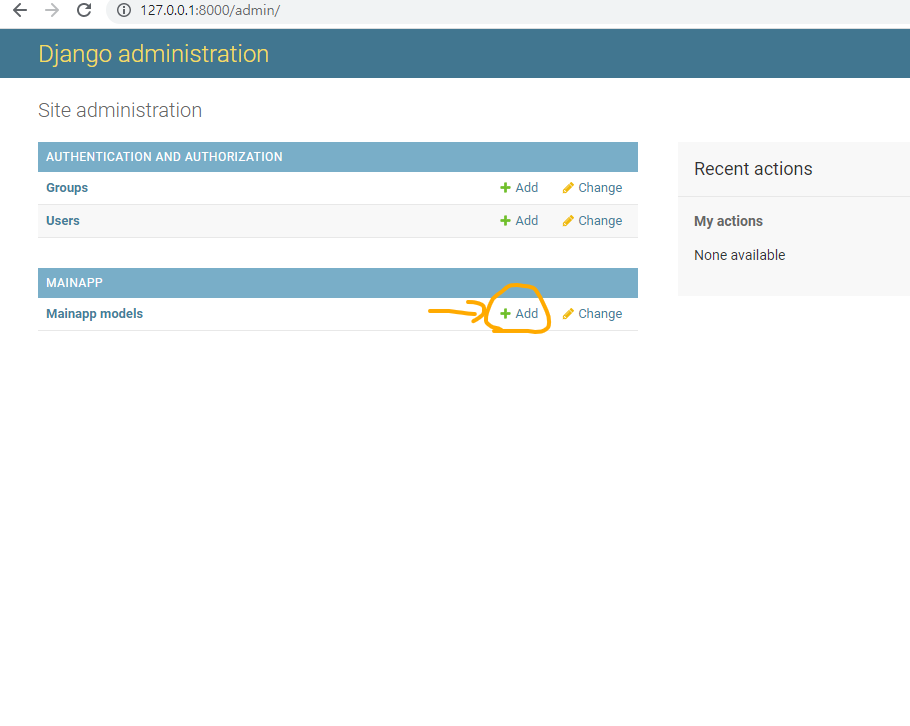
http://127.0.0.1:8000/admin 접속하고 방금만든 슈퍼유저로 로그인 해줍니다.

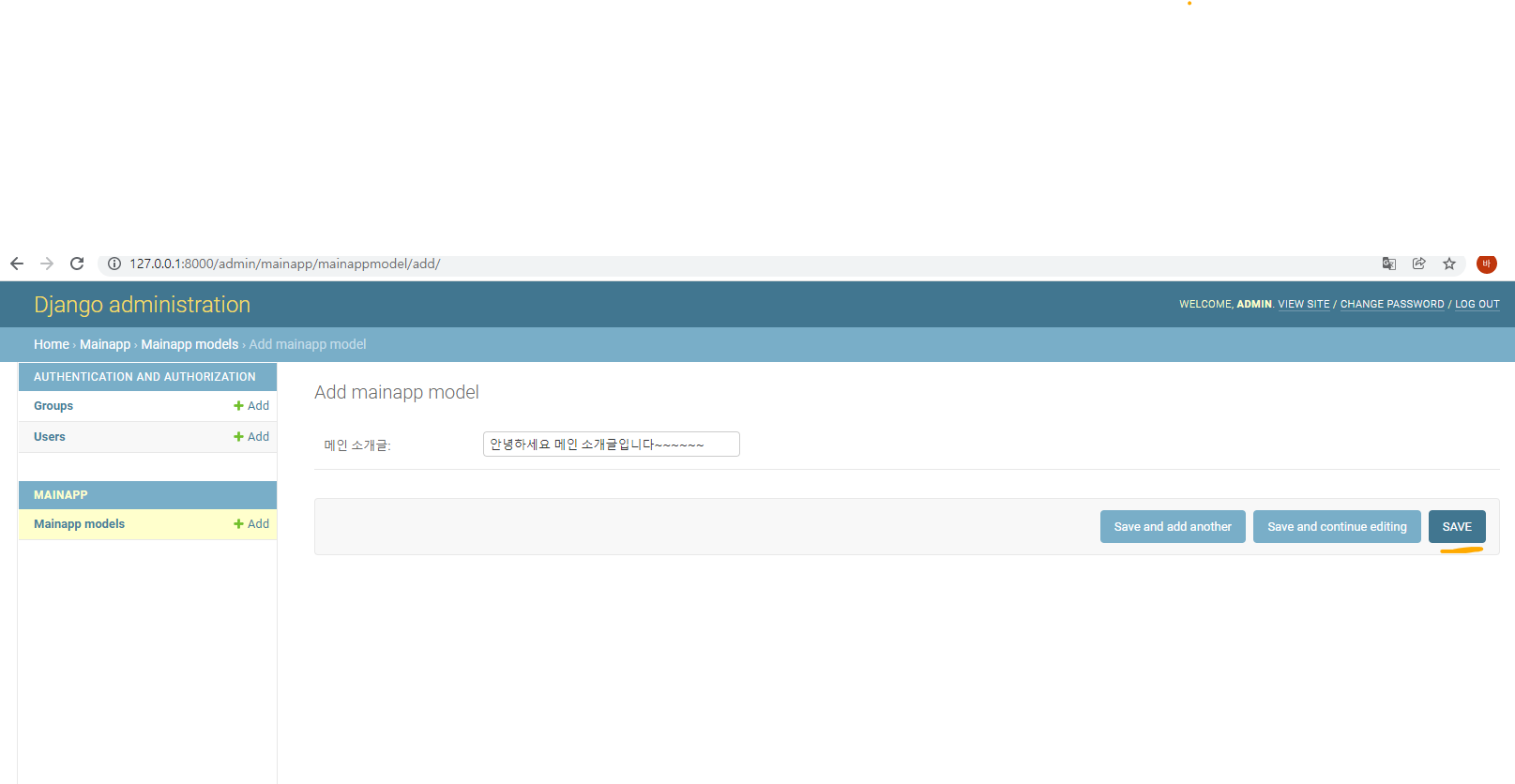
로그인 성공후 메인앱모델 +add클릭해서 데이터 추가해줄게요

안녕하세요 메인 소개글입니다~~ 이런식으로 추가해줄게요 저장해줍니다

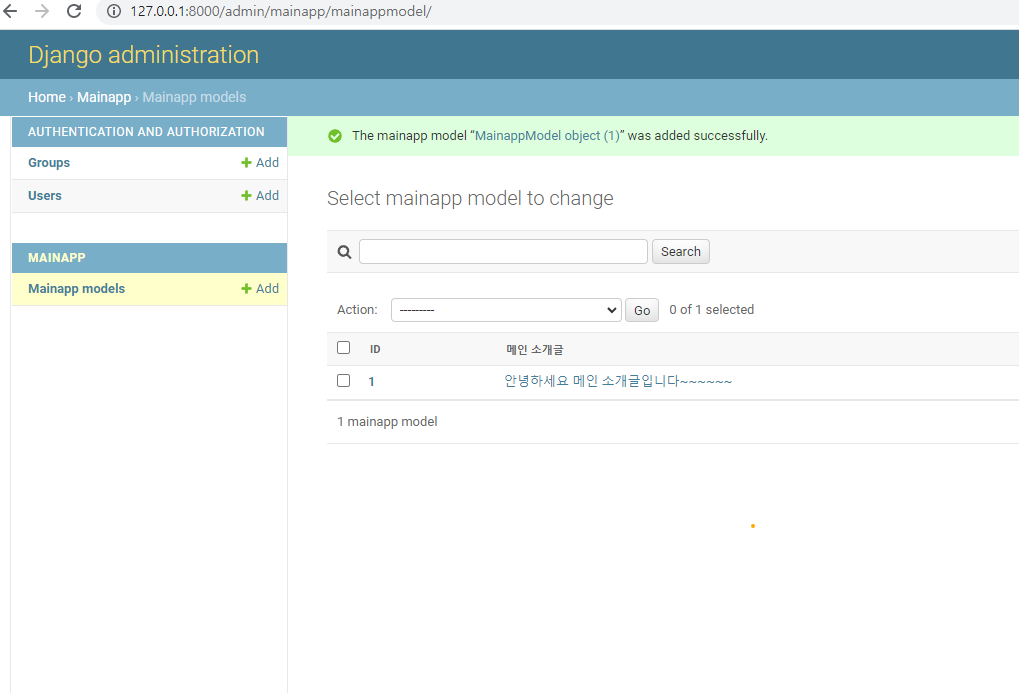
아래 사진처럼 뜨면 db에 성공적으로 저장완료!

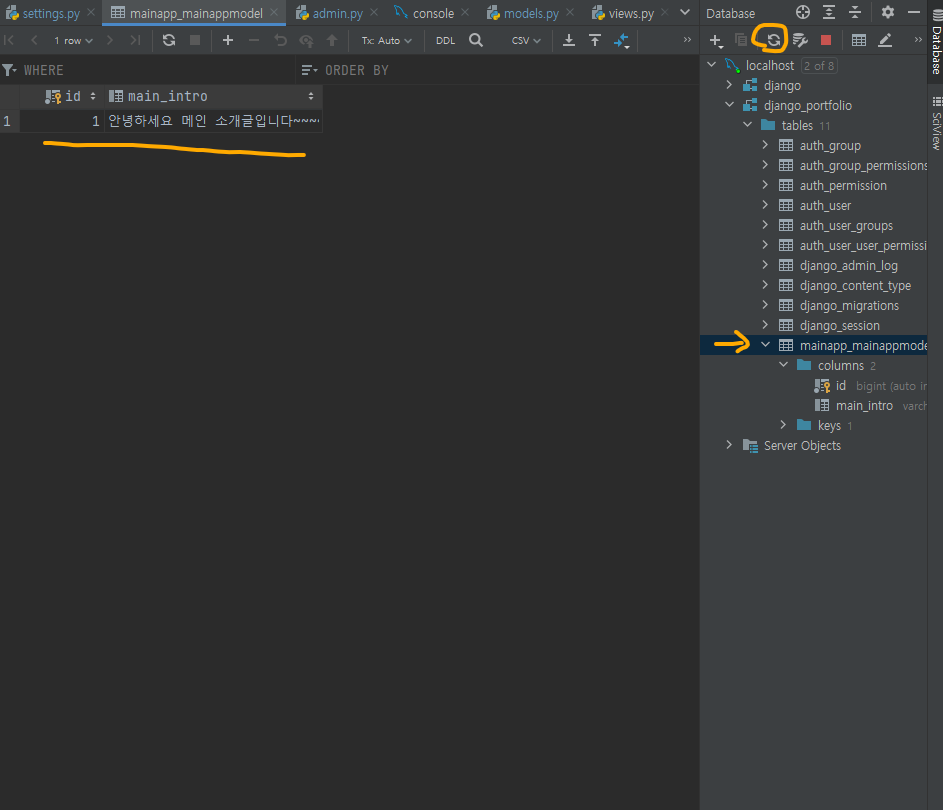
아까 연결한 테이블 들어가서 확인 ㄱㄱㄱ 새로고침 한번 눌러주시고
잘 들어갔네요

메인 페이지에서 우리가 저장한 문구를 불러오기위해 코드를 추가해주세요
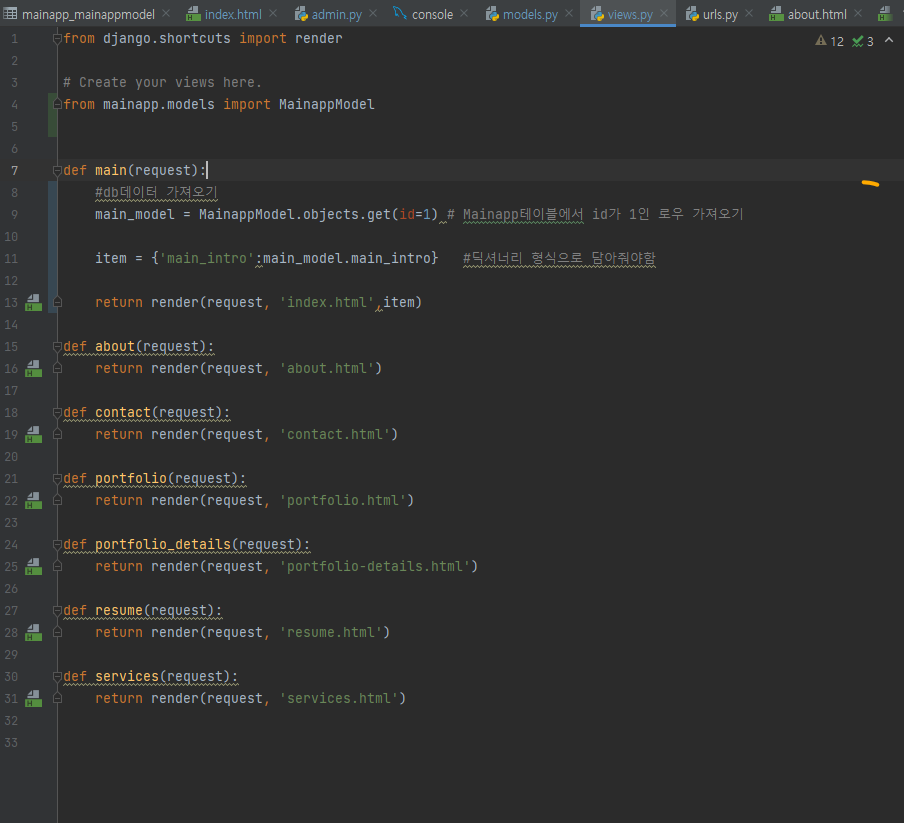
mainapp- views.py

from django.shortcuts import render
# Create your views here.
from mainapp.models import MainappModel
def main(request):
#db데이터 가져오기
main_model = MainappModel.objects.get(id=1) # Mainapp테이블에서 id가 1인 로우 가져오기
item = {'main_intro':main_model.main_intro} #딕셔너리 형식으로 담아줘야함
return render(request, 'index.html',item)
def about(request):
return render(request, 'about.html')
def contact(request):
return render(request, 'contact.html')
def portfolio(request):
return render(request, 'portfolio.html')
def portfolio_details(request):
return render(request, 'portfolio-details.html')
def resume(request):
return render(request, 'resume.html')
def services(request):
return render(request, 'services.html')
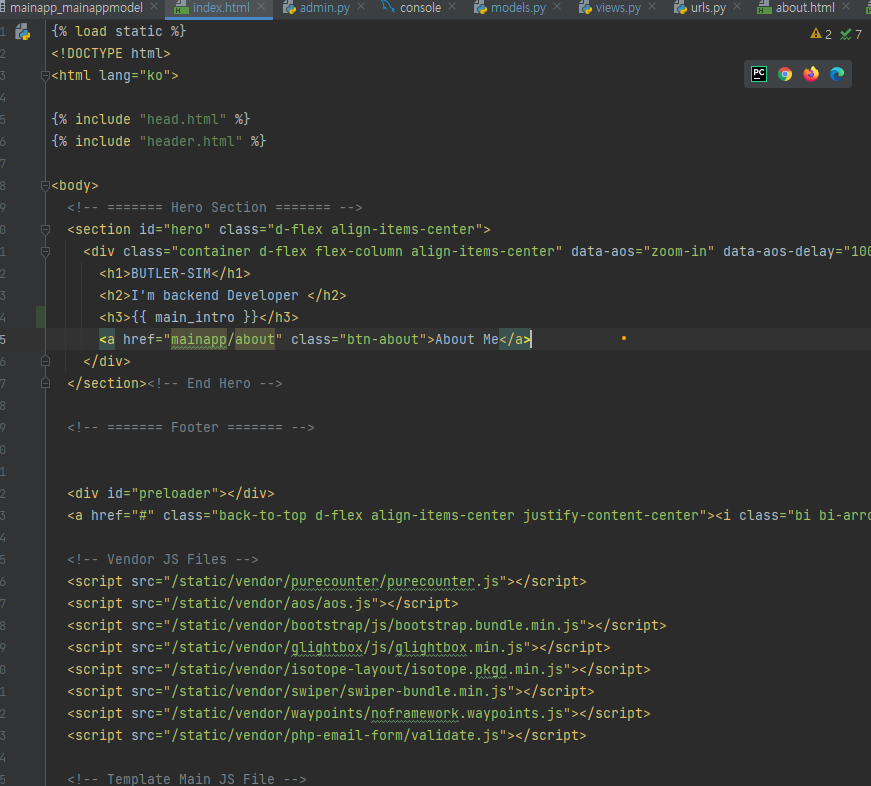
fmainapp-templates- index.html
뷰에서 담아준 값을 불러와볼게요
{{ main_intro }}코드 추가해주세요

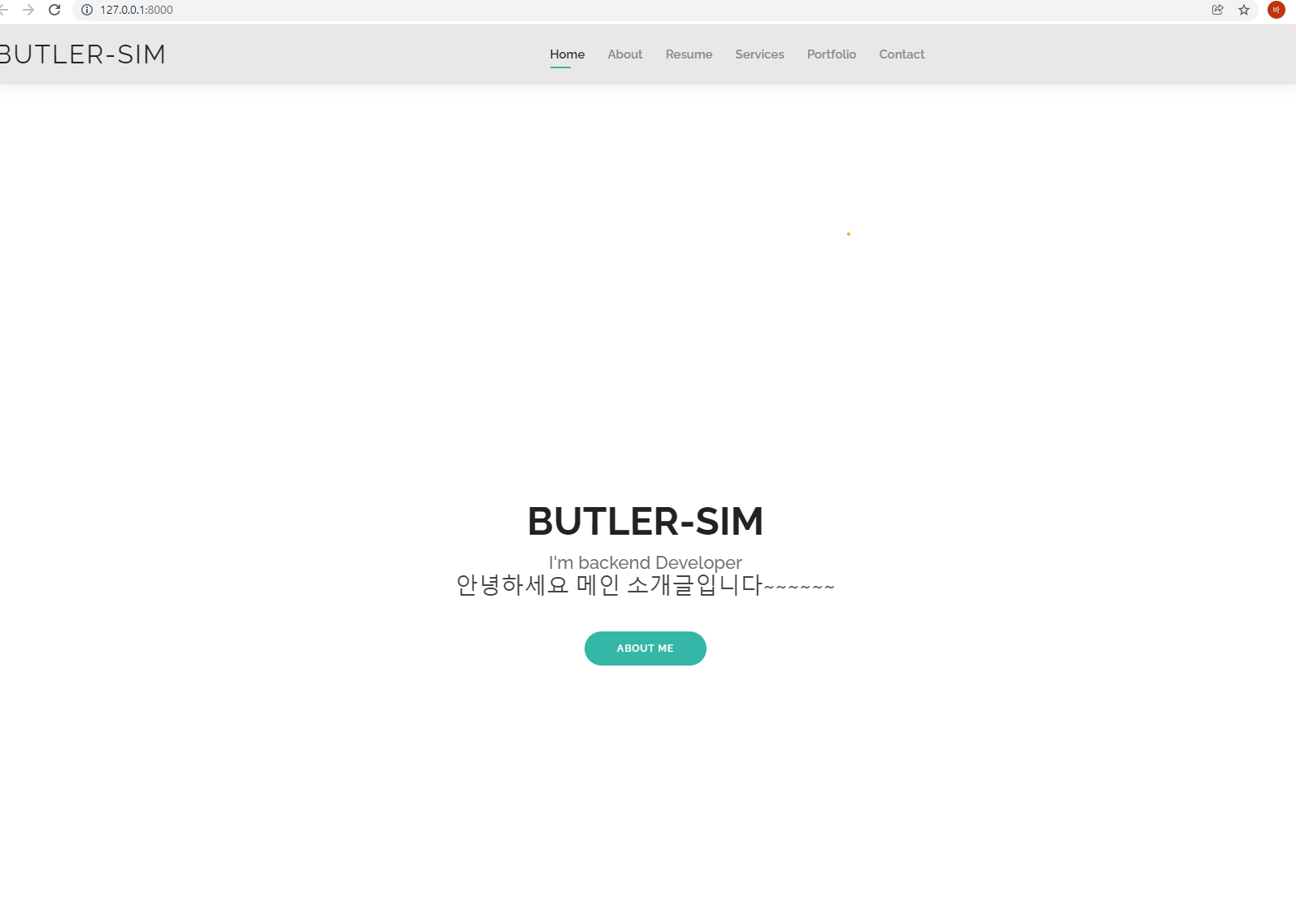
서버 다시 올리면

우리가 추가한 문구를 잘 불러왔어요 굳굳

어우 힘들다
'개발 > 장고로 내 사이트 만들기' 카테고리의 다른 글
| (8) (Django 개발부터 배포까지) Django AWS, Docker(Nginx+gunicorn)로 배포하기 -2- (2) | 2022.01.17 |
|---|---|
| (7) (Django 개발부터 배포까지) Django AWS, Docker(Nginx+gunicorn)로 배포하기 -1- (0) | 2022.01.17 |
| (6) (Django 개발부터 배포까지) Django AWS RDS 연동하기 (0) | 2021.12.13 |
| (4) (Django 개발부터 배포까지) 부트스트랩 포트폴리오 템플릿 적용하기 (3) | 2021.12.02 |
| (3) (Django 개발부터 배포까지) 파이썬 requirements.txt로 패키지 한 관리하기 (0) | 2021.11.29 |
| (2) (Django 개발부터 배포까지) 파이참 프로젝트 깃허브 연동 (0) | 2021.11.25 |



